Design System & Interactive Component Library for Mobile & Web
Product Strategy. User Research. UX Design. Prototyping. Specifications.
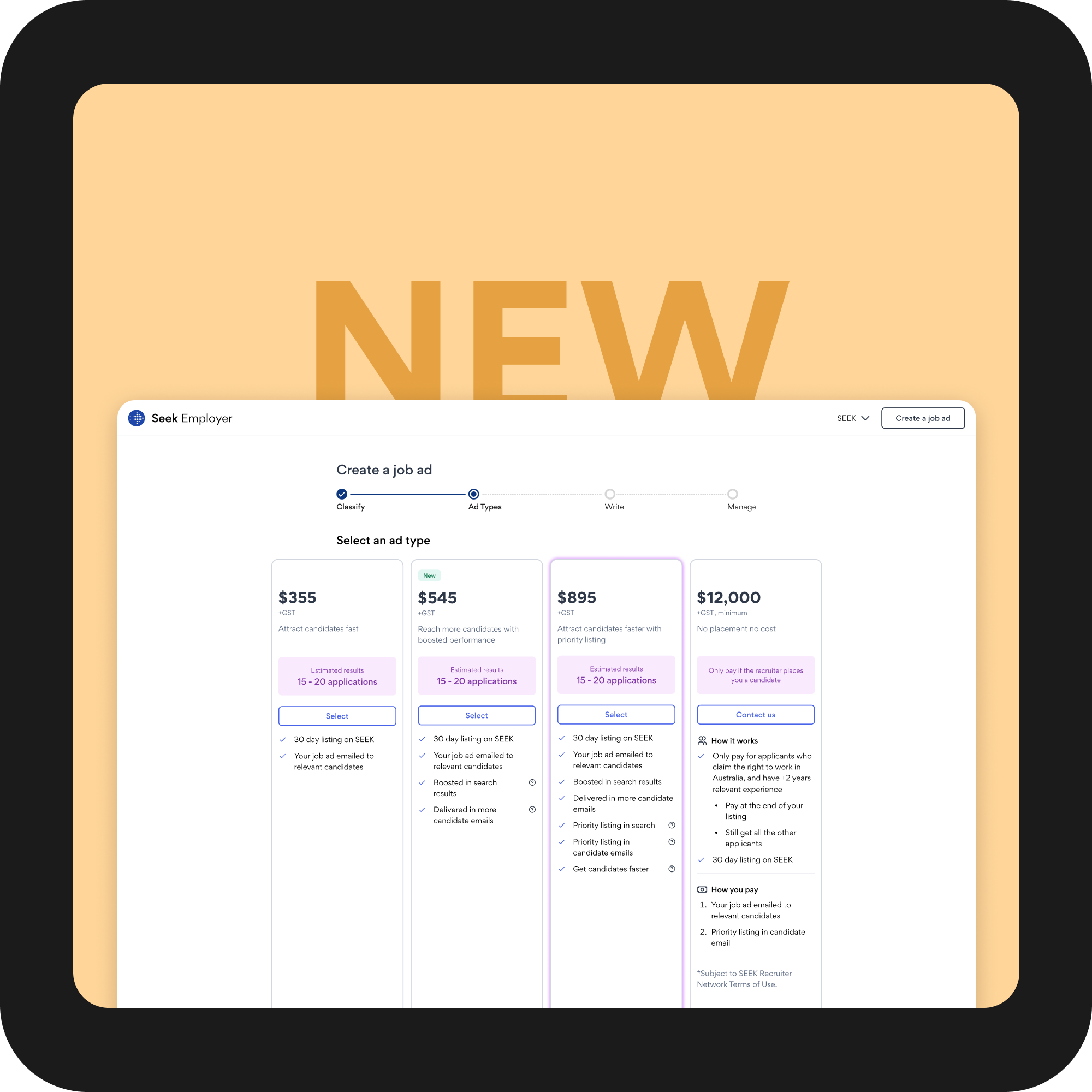
SEEK needed a way to re-design and re-engineer their Product page. The aim was for it to be 1) flexible enough to cater to various changing requirements across product and design teams, and 2) enable efficient experimentation - to test changes and optimise for conversions. As the Lead Designer on this project, I drove the Design, Build and Roll Out of the Design System & Interactive Component Library in 16 weeks. Within 8 weeks of roll out, this greatly increased the speed of design and engineering, driving a 4x increase in experimentation capacity.
-
Designers were faced with lots of manual re-work, inconsistent designs across teams and none of them were responsive - designers manually created designs for different screen sizes. At the same time, SEEK’s product page was hard coded. This made it inflexible to address changing requirements from multiple product owners and design teams, and impossible to run regular experiments. I was tasked with the goal to create a design system that would enable a flexible, efficient and scalable way to design and build.
-
Current State Research via Stakeholder Interviews - I interviewed 10 Product Designers and Product Managers working across the various products at SEEK, to understand their requirements and challenges. This showed me that 1) there were product-specific requirements that were different across teams, but needed a unified approach moving forward, and 2) designers were getting frustrated with the level of manual rework needed to create responsive and consistent designs across the team.
Co-Designing the Design System with Engineering input - Through analysis of the product page, and stakeholder interviews, I broke down the product page into panel, sections, elements and their variants. To ensure that the Design System was compatible with Engineering requirements, we had regular meetings with Engineers through the design exploration phase. This close collaboration was crucial.
Building the Interactive Component Library in Figma - To take the design system one step further, I turned every single component into into an interactive library, with a central ‘control panel’ in Figma. This gives all designers a single view of components and their variants, while making it easy for them to visually mix and match.
Build - I stayed close through the build phase, providing engineers with real-time support or design iterations to allow them to progress quickly.
Roll out - This was rolled out across product, design and engineering teams within 6 weeks. To support this, I created a self-serve user guide, ran 1:1 onboarding sessions, and presented this at multiple leadership reviews.
-
5x increase in Designer speed - creating consistent, responsive designs in hours, not weeks
4x increase in Product Experimentation capacity
Reduced experiment turnaround time from 22 weeks to 10 weeks
Role
Product Strategy ~
User Research ~
UX Design ~
Prototyping ~
Specifications ~
Product Strategy ~ User Research ~ UX Design ~ Prototyping ~ Specifications ~